PbootCMS后台编辑器添加内容时有时需要添加个视频链接mp4格式的,然后在插入视频后发现出来的是swf的代码,这样就导致了视频在前台无法播放。
这个问题首先需要了解到这是百度编辑器UEditor默认的问题,所以实现的思路只能去改ueditor相关的js控制代码来实现。
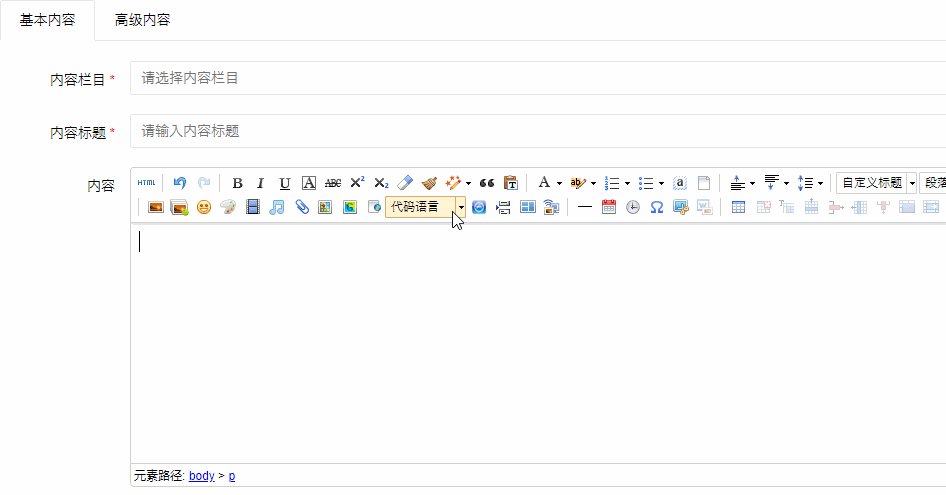
实现效果:
1、添加swf链接就实用默认的效果,生成emeb标签
<p> <embed type="application/x-shockwave-flash" class="edui-faked-video" src="https://www.pbhtml.com/demo/video/test.swf" width="420" height="280" wmode="transparent" play="true" loop="false" menu="false" allowfullscreen="true"/> </p>
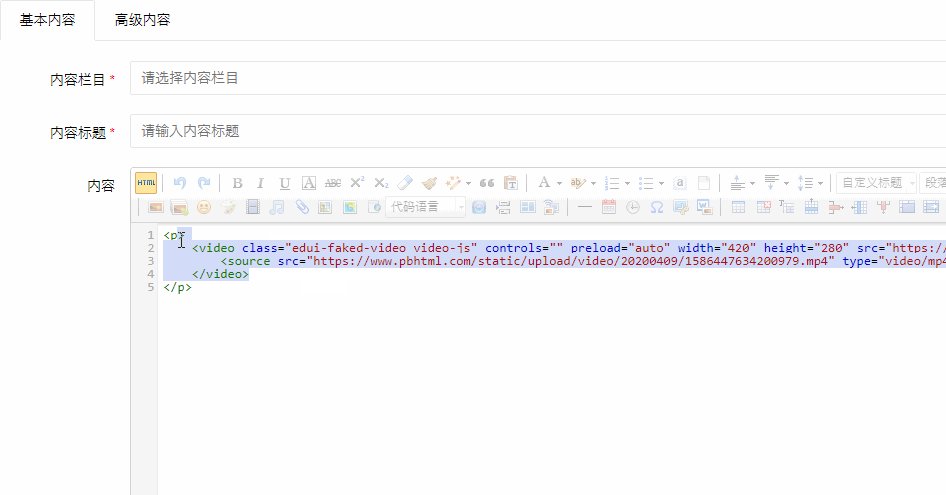
2、添加mp4格式链接生成video标签
<p> <video class="edui-faked-video video-js" controls="" preload="auto" width="420" height="280" src="https://www.pbhtml.comhttps://pbhtml.imarc.work/static/upload/video/20200409/1586447634200979.mp4"> <source src="https://www.pbhtml.comhttps://pbhtml.imarc.work/static/upload/video/20200409/1586447634200979.mp4" type="video/mp4"/> </video> </p>

修改步骤:
(最后面有直接替换文件下载)
1、修改video.js实现预览正确预览视频
打开\core\extend\ueditor\dialogs\video\video.js
找到第275行
$G("preview").innerHTML = '<div class="previewMsg"><span>'+lang.urlError+'</span></div>'+ '<embed class="previewVideo" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"' + ' src=https://www.mshxw.com/skin/sinaskin/image/nopic.gif><p>修改成</p><pre class="brush:js;toolbar:false">if(conUrl.indexOf(".swf") >= 0 ) { $G("preview").innerHTML = '<div class="previewMsg"><span>'+lang.urlError+'</span></div>'+ '<embed class="previewVideo" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"' + ' src=https://www.mshxw.com/skin/sinaskin/image/nopic.gif><p>截图:<br data-filtered="filtered"></p><p><br data-filtered="filtered"><a href="https://www.mshxw.com/file/upload/202111/14/204158711.png" alt="image.png" data-fancybox="images"><img src="https://www.mshxw.com/file/upload/202111/14/204158711.png" alt="image.png" title="PbootCMS后台编辑器插入视频网址实现支持mp4格式"></a><br data-filtered="filtered"></p><p>2、修改ueditor.all.min.js实现当填入的是mp4链接时生成的html代码为video标签</p><p>打开\core\extend\ueditor\ueditor.all.min.js</p><p>搜索以下代码</p><pre class="brush:js;toolbar:false">case"embed":i='<embed type="application/x-shockwave-flash" class="'+g+'" pluginspage="http://www.macromedia.com/go/getflashplayer" src=https://www.mshxw.com/skin/sinaskin/image/nopic.gif><p>然后替换成</p><pre class="brush:js;toolbar:false">case"embed":if(a.indexOf(".swf")>=0){i='<embed type="application/x-shockwave-flash" class="'+g+'" pluginspage="http://www.macromedia.com/go/getflashplayer" src=https://www.mshxw.com/skin/sinaskin/image/nopic.gif><p>3、上面两个步骤操作后保存,然后到后台强制刷新页面(快捷按钮ctrl+f5),然后就可以和上面gif动画一样的操作效果了。</p><p><br data-filtered="filtered"></p></pre></pre></pre> |
THE END