1、网页速度影响因素
首先说明这里讲的网页速度是排除掉静态资源加载的,这里的速度是用户访问域名然后程序响应回来所花的时间,主要影响因素有以下几点:
1、服务器配置
配置高的服务器响应速度差别还是很明显的,但是一般情况下咱们的数据量不是超大,例如几万,那么区别不明显。
2、CMS程序
这个可能是影响这个速度最明显的地方,pbootcms目前发现的是如果数据量大、内容自定义字段过多、页面中判断层级大于2级等都容易造成网页响应速度下降明显。
3、数据库影响
pbootcms默认使用的是sqlite,如果数据超过1w建议换成mysql。如果说一开始确定好了采集方向,那提前使用mysql会节省很多头发。
2、pbootcms速度优化方法
1、减少if层级,控制在2层
2、数据量和字段数一般没法控制,看具体项目,所以得考虑前台调用代码去优化
3、页面纯静态化,目前还没有此功能暂不考虑
下面针对前台调用代码进行分析下:
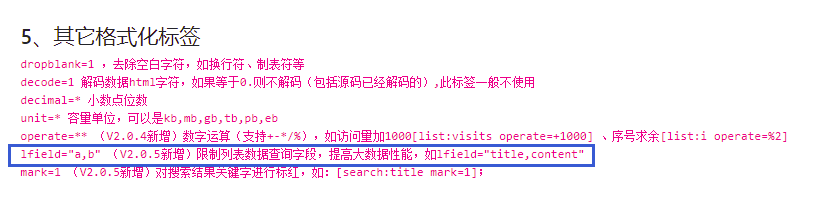
通过查找手册公共标签-其他格式化标签发现有个lfield参数,经过测试确实效果明显!

通过查看数据库查询语句发现pbootcms对于列表数据默认是查询内容主表ay_content和附表ay_content_ext的全部字段,这就导致了数据多的时候性能明显下降,特别注意的是附表是内容新增字段存放位置,这里就解释了为什么字段新增过多导致卡的原因了。
因此核心就是在于默认得限制字段调用,所以博主建议列表内容调用的时候养成默认增加lfield属性限制字段使用,同时也建议避免content在列表内容中调用,因为content字段数据一般都比较多,可以使用description字段替代。
这里提供个列表内容调用模板:
{pboot:list scode=20 num=20 order=date lfield=title,ico,date,description}
<div class="col-12 col-lg-6 mb-3 wow fadeInUp" data-wow-delay="500ms">
<div class="media mb-3">
<div class="media-body">
<h5><a href="[list:link]" title="[list:title]">[list:title lencn=20]</a></h5>
<p><a href="[list:link]" class="text-secondary lh-2">[list:description len=50] [list:date style=Y-m-d]</a></p>
</div>
</div>
</div>
{/pboot:list}
// lfield=title,ico,date,description 代表限制调用字段title,ico,date,description
// [list:description len=50] 使用description来替代contentTHE END